Website Analysis: Page Speed - What makes our websites different?
There are many different factors that go into creating a successful website. The design first and foremost is what captures the attention, but there is a lot more to consider. Having a website that looks great is a waste of time if your visitors have left before the page has even loaded. That’s why we need to consider what’s “Under the hood” and how a website is correctly put together. This can be broken down into 4 categories;
- Performance – How fast the page loads.
- Accessibility – Does the design of the page meet standards of compliance for people with disabilities.
- Best Practices – Is the code valid, secure and up to industry standards.
- SEO – Is the site designed with Search Engine Optimisation in mind.
In this blog we’re going to look specifically at page speed; the importance of having fast load times and how we ensure every site we build is produced with speed and efficiency as a fundamental aspect.

Page Speed
Firstly, let’s talk about what makes a website. A website is a collection of files, scripts, media and content that is stored on a server. The main script of the website will tell the internet browser what files, media and content to load and how to arrange these elements on the page. Once the browser has loaded all the elements and they’re all in the right the place and interactive to user input, the page is considered fully loaded.
The time it takes a web page to load is one of the top-ranking factors when it comes to user experience. Page speed can be affected and often slowed down by incorporating more complex design and functionality, but when it comes down to it, users would rather have less bells and whistles and shorter wait times. As the complexity of websites increase as new technologies become available, website load times have, on average gone up in recent years. In 2016 Pingdom, a website used for measuring page speed generated stats of websites that had used their tool for that year and gave some surprising results.
- Average load time: 5 seconds;
- Average page size: 3Mb;
- Average number of images: 42;
- Average number of JavaScripts: 21;
- Average number of http requests: 89;
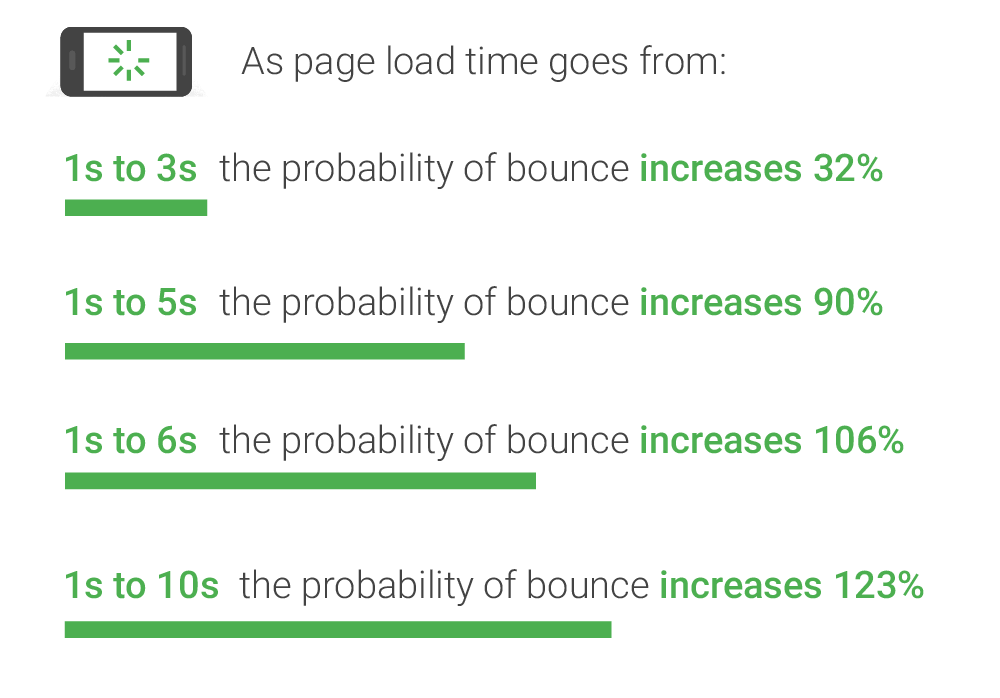
If we compare this with the 2018 expected standards of users which according to google show 53% of users expect a website to be loaded within 3 seconds and will abandon it if not. We can see that the majority of sites in the web (or at least those that used the Pingdom tool) are hugely underperforming vs these expectations. Infact, as page loading times increase, the bounce rate (Rate at which users will abandon waiting for a page to load or leave as soon as it does) increases exponentially with it, with a wait time of over 10 seconds resulting in an increased bounce rate of 123%.
Source: Google/SOASTA Research, 2017.
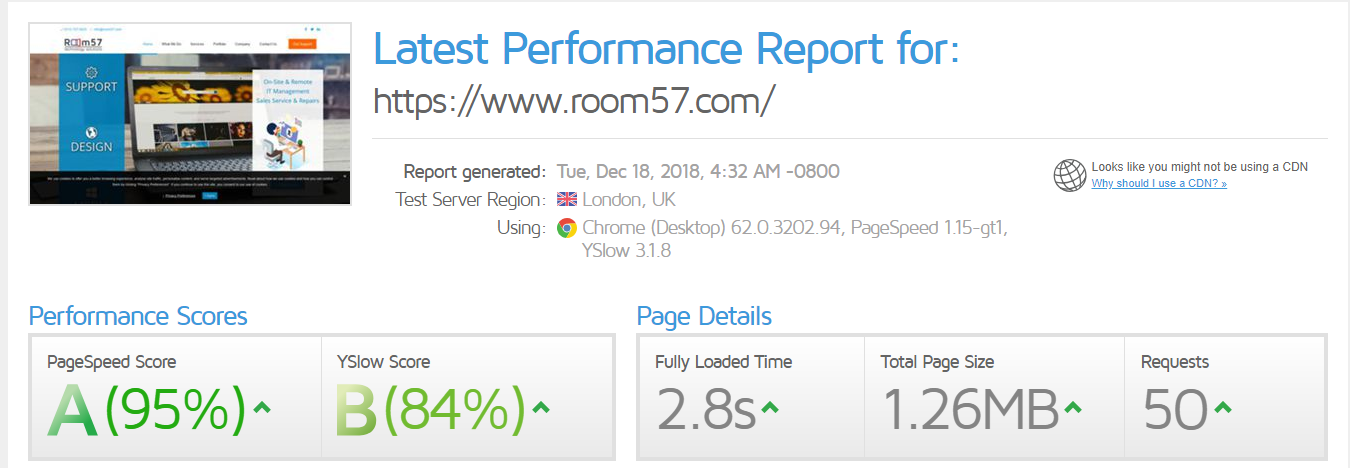
There are several ways to measure page speed, time to first meaningful paint, time to interactive, fully loaded time, total page size and number of requests made to the server. All of these combines to give an overall picture of how the site performs. The easiest to analyse is Page Fully loaded time, Page Size and Total Requests. Generally, the lower you can get the total page size and the lesser the number of HTTP requests to the server, the faster the website will load.
"So what is considered good page speed statistics going in to 2019?" I can hear you asking. Well, every website is different and every site has different requirements, but as a general rule we look for the following

You can view the report at GT Metrix here Room57 Speed Test. Or why don't you give your site a test and let us know how it compares! If you are interested in us improving the speed of your website we offer a website tuning package to get yours up to scratch. Alternatively, if you are interested in a new website, get in touch with us for a no obligation quotation.