Website Analysis: Accessibility in Web Design
In today’s blog we’re again looking at website analysis, this time exploring an often-ignored element of good web design, meeting accessibility standards. We’ll look at the importance of ensuring sites do not have accessibility barriers, how we ensure that our websites are compliant and hints and tips you can use to check and improve the user experience for disabled users on your website.
What is Accessibility?
Accessibility is ensuring that everyone, regardless of any impairments or disabilities can use and enjoy your website effectively. Web accessibility encompasses all disabilities that affect access to the Web, including:
- auditory
- cognitive
- neurological
- physical
- speech
- visual
Web accessibility also benefits people without disabilities, for example people using varying devices that have different methods to input actions such as smart phones, or devices that use a remote control to interact such as smart TVs. To get a better understanding of Accessibility on the web watch the short video before carrying on reading.

What are barriers to Accessibility?
On the web some of the most common barriers to accessibility we see are things such as audio content that doesn’t have captions or transcripts, or no way to change the size of the text of the captions or transcripts. Having images that do not have alternative text labels for screen readers or having text and links that do not have sufficient contrast ratios are all barriers to those with auditory and visual impairment. Having too complicated navigation systems and page layouts that may be difficult to navigate and using complex sentences or words that are difficult to understand are barriers for those with cognitive or neurological disabilities.
These are just a few of the many barrier’s people with disabilities face every day when interacting with the web and some of the things we look to avoid when designing websites. If we don’t meet these guidelines, then straight off the bat we could be alienating a huge proportion of our potential customers.
How do we ensure we meet Accessibility Standards?
As daunting as integrating all this into a website may sound, thankfully there is a lot of help and guides out there to get us on the right tracks. The Web Content Accessibility Guidelines (WCAG) 2.0 provides the full documentation on web accessibility standards, but a more user-friendly free checklist has been compiled by WUHCAG which separates off basic accessibility requirements (Level A) to intermediate (Level AA) and advanced (Level AAA) and can be found here. When we design a site, we do our best to hit everything on the Intermediate checklist.
How do you test for Accessibility and how can I check my website?
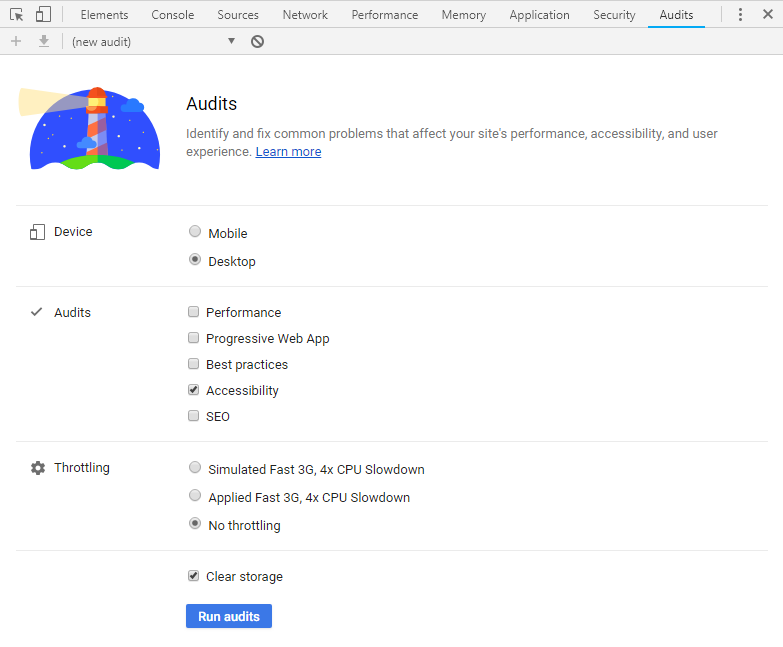
A great way to test if your site is up to scratch is to use the developer tools that are built into our favorite browser, Google Chrome. If you open up the developer tools by hitting Ctrl + Shift + i on your keyboard you're met with a few options, one of those being "Audits". This is a great way to check multiple factors of your website and possibly the easiest way to get started checking your website meets Accessibility standards. You can also use it to test how a page scores for SEO, Web best practices and Performance, though we much prefer to use GT Metrix for the later as it gives us a much more detailed and accurate break down of performance attributes.
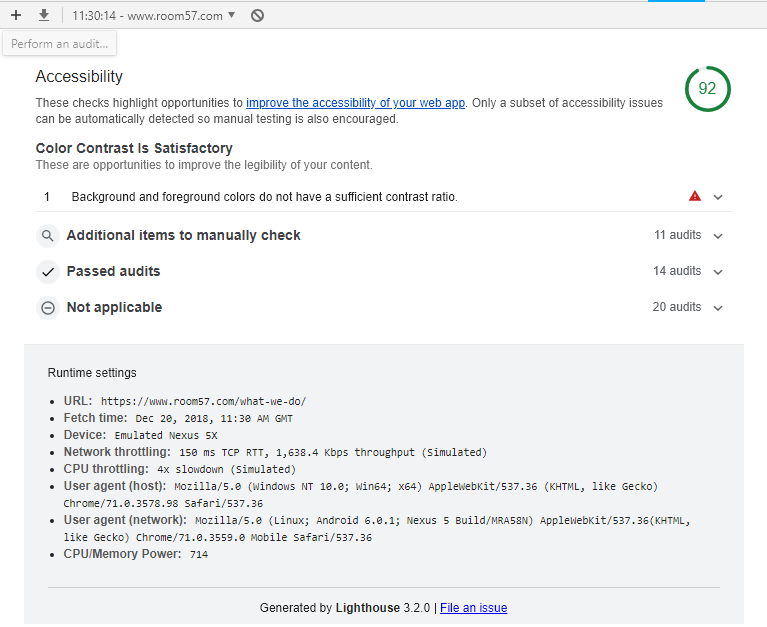
So what do we need to do to get started? Well head over to the "Audits" tab, and select the Accessibility checkbox and uncheck the rest. Then choose the no Throttling option (We don't need to apply any throttling for this test as the scores will come out the same and the throttling will just slow down the test) and click "Run Audits". This will load the page and check the page against a checklist of Accessibility factors and give you an overall score. What's great about it is it breaks down your score and shows you which audits you passed and which you failed and whereabouts on your page so you can easily go and correct any failures. This gives you a great starting point to work from, but as you'll see from the audit breakdown there are manual items to test too. This is where having a qualified software tester to create and run test cases on these factors to find any more failures can improve the quality of your website that little bit more.
That's it for this week! Hopefully, you found it interesting and helpful. If you'd like to learn more about Web Accessibility then W3C is a great place for a more in-depth look and you can Visit the W3C Accessibility page here. If you are interested in us taking a look at your website to see if we can improve it, for accessibility or any other factor then don't hesitate to get in touch we'd be happy to help. If you're interested in having a new website designed by us then head over to Web Design & Hosting for more information.